Home | Le 10 principali tendenze dell’interfaccia utente che ogni designer dovrebbe conoscere
Le 10 principali tendenze dell'interfaccia utente che ogni designer dovrebbe conoscere
In un mondo che corre veloce, le persone si annoiano facilmente e per questo la moda e le tendenze in abito di design sono come un pendolo che in poco tempo oscilla da una parte all’altra. Nella progettazione dell’interfaccia utente è importante conoscere le tendenze per crearne e sperimentarne di nuove, il che è essenziale per innovare e far progredire l’industria del design.

Per offrire design visivi sbalorditivi e un’esperienza utente eccellente, bisogna guardare indietro e imparare dalle tendenze UI passate. In questo modo potremmo capire come le diverse scelte visive portino valore agli utenti e al loro rapporto con il contesto d’uso. Ma quali sono allora le 10 tendenze dell’interfaccia utente che ogni designer dovrebbe conoscere? Scopriamole insieme e vediamo come migliorare la tua progettazione.
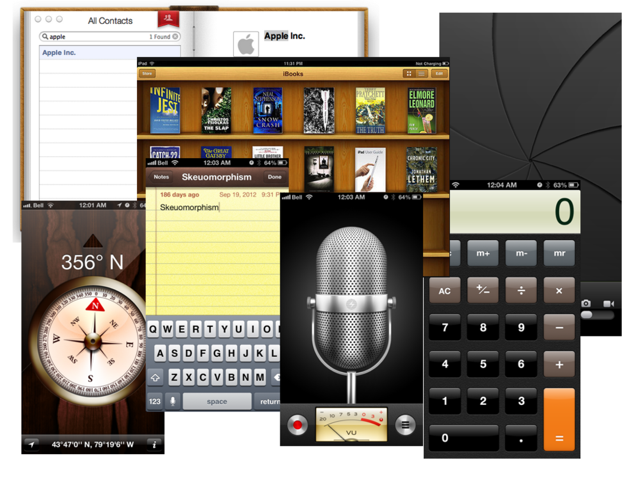
1. Scheumorfismo
Ti ricordi iOS 4 su iPhone? Bene, ho detto tutto. Lo scheumorfismo era l’approccio visivo per progettare le prime interfacce utente grafiche. Nello scheumorfismo, gli elementi di design sono sostanzialmente un’imitazione delle loro controparti nel mondo reale, questo per collegare il mondo fisico e quello digitale. Un esempio? L’icona del cestino del tuo computer, oppure la calcolatrice, oggetti che imitano nella forma visiva quelli reali.

Quando sono comparsi i personal computer o gli smartphone per la prima volta, aveva senso progettarli in un modo che aiutassero gli utenti alle prime armi a capire immediatamente come navigare nel nuovo mondo digitale. Apple, nelle prime versioni dei suoi sistemi operativi mobile, iOS, fece pesantemente uso dello scheumorfismo nell’interfaccia utente.
Questo tipo di approccio è stato quindi fondamentale nella transizione alle piattaforme digitali ed è stato uno standard nel design dell’interfaccia utente almeno fino al 2010. Oggi, poiché sempre più persone sono nativi digitali, gli elementi di design letterali non sono più così essenziali e questo ha aperto la strada al fiorire di nuovi stili di progettazione dell’interfaccia utente.
2. Il minimalismo dell’interfaccia utente
Il Minimalismo è un movimento artistico, il cui principio cardine è “Less is more” e successivamente adattato in “Less, but better” da Dieter Rams. Nella progettazione della interfaccia utente però il minimalismo non si traduce in un design vuoto e vago, ma si concentra più sul concetto di “More of less” ovvero usare meno elementi per poter dare maggior attenzione a ciò che conta di più.
Le interfacce minimaliste sono elegantemente semplici e si concentrano sulle funzionalità di ogni elemento, l’uso dello spazio negativo, colori e combinazione di caratteri. Se sono ben progettate l’utente avrà un viaggio altamente intuitivo attraverso il design.
3. Design piatto
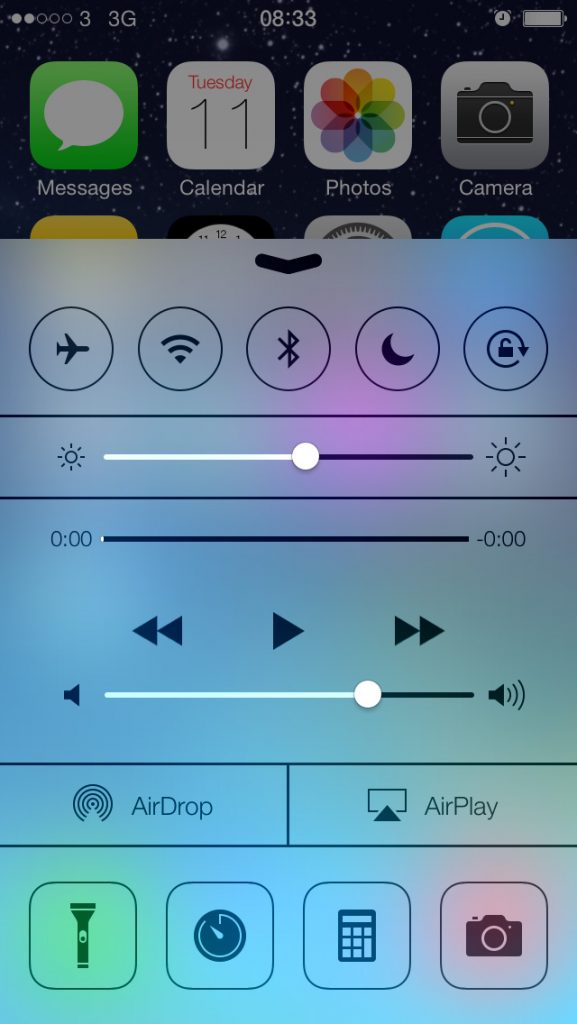
Sono un amante del design e del mondo Apple, quindi abbi pazienza se lo utilizzo ancora come esempio. In questo caso però mi riferisco alla schermata del centro di controllo apparsa su iOS 7 nel 2012, se non la ricordi, te la ripropongo qui sotto.

Il design piatto ha guadagnato terreno nel 2012 proprio grazie ad Apple con iOS 7. Si tratta di un’estetica semplice in totale contrapposizione allo scheumorfismo visto in precedenza. Qui gli elementi sono soltanto delle semplificazioni schematiche della realtà. Questa tendenza dell’interfaccia utente ha rappresentato un vantaggio tecnico sostanziale poiché ha consentito velocità di caricamento più elevate. L’approccio minimalista del design piatto, senza ombre o elementi decorativi, si basa molto su colori e buon uso della tipografia per infondere carattere e appeal visivo nel design.
Tuttavia nel design piatto gli utenti potrebbero non sapere quali elementi sono interattivi. Per risolvere questo problema e migliorare l’usabilità è nato il Flat design 2.0. Questa evoluzione del design piatto utilizza ombre sottili o variazioni di colore per evidenziare elementi interattivi. Questi sottili cambiamenti aiutano ad aumentare la profondità e la dimensione e quindi a migliorare l'usabilità.Il design piatto conferisce alle interfacce digitali un aspetto ordinato e pulito.
4. Lo stile Bauhaus
Lo stile dell'interfaccia utente Bauhaus ruota attorno alla grafica geometrica: semicerchi, cerchi, rettangoli, triangoli, ecc., Uso innovativo della tipografia e dettagli non funzionali che non distraggono. Questo stile di design si basa sugli elementi di design stessi: linea, forma, colore e presenta forme astratte e forme equilibrate.
Le interfacce in stile Bauhaus hanno un appeal visivo elegante, moderno e pulito per le interfacce digitali.
5. Dark mode
Questa tendenza è apparsa per la prima volta nel 2016 quando Twitter ha sperimentato una combinazione di colori chiaro su scuro. Ma il precursore di questa modalità, oggi presente praticamente su ogni dispositivo, fu ancora una volta Apple, che la inserì in un aggiornamento di iOS 13.
Le interfacce utente in modalità scura è uno stile di progettazione in cui il testo chiaro si trova su uno sfondo scuro e hanno un aspetto visivo nitido, elegante e moderno che potrebbe essere più delicato per gli occhi. Questa combinazione di colori riduce la luminanza emessa dagli schermi dei dispositivi e alcuni studi affermano che aiuta a migliorare l'ergonomia visiva riducendo l'affaticamento degli occhi. Pertanto, i temi scuri potrebbero essere diventati così popolari in risposta all'incremento del tempo trascorso dagli utenti sullo schermo. Se stai progettando un prodotto in cui gli utenti saranno coinvolti sullo schermo per lunghi periodi, potresti prendere in considerazione l'aggiunta di un'opzione per il tema scuro.
6. Tipografia audace
La tipografia audace o la tipografia che infrange le regole è una tendenza dell'interfaccia utente in cui la tipografia è al centro dell'attenzione. In questo stile di design, la tipografia, diventa il centro del design. Quando la tipografia è l'elemento principale di un design, le regole cambiano; filatura, torsione, dimensioni stravaganti, divisione delle parole in molte righe e scarsa leggibilità sono tutti giochi leali. Tuttavia, è essenziale comprendere i principi della tipografia per piegarli con successo. È meglio fare scelte di design così audaci solo quando servono a uno scopo.
7. Neumorfismo
Questo tipo di approccio è stato quindi fondamentale nella transizione alle piattaforme digitali ed è stato uno standard nel design dell’interfaccia utente almeno fino al 2010. Oggi, poiché sempre più persone sono nativi digitali, gli elementi di design letterali non sono più così essenziali e questo ha aperto la strada al fiorire di nuovi stili di progettazione dell’interfaccia utente.

La chiave del neumorfismo è come tratta la profondità. I pulsanti appariranno sollevati finché non li premi. Il neumorfismo implica l'uso di ombre e gradienti per ottenere un aspetto tridimensionale, risultando in un design dell'interfaccia elegante e fresco. Gli elementi essenziali del neumorfismo sono il basso contrasto, gli schemi cromatici monocromatici e le ombre sottili. Questo tipo di design può presentare potenziali problemi di accessibilità, specialmente in dark mode, a causa del suo caratteristico basso contrasto. Le persone con perdita della vista, cecità e daltonismo troveranno molto difficile interagire con questo stile di design dell'interfaccia.
8. Glassmorfismo
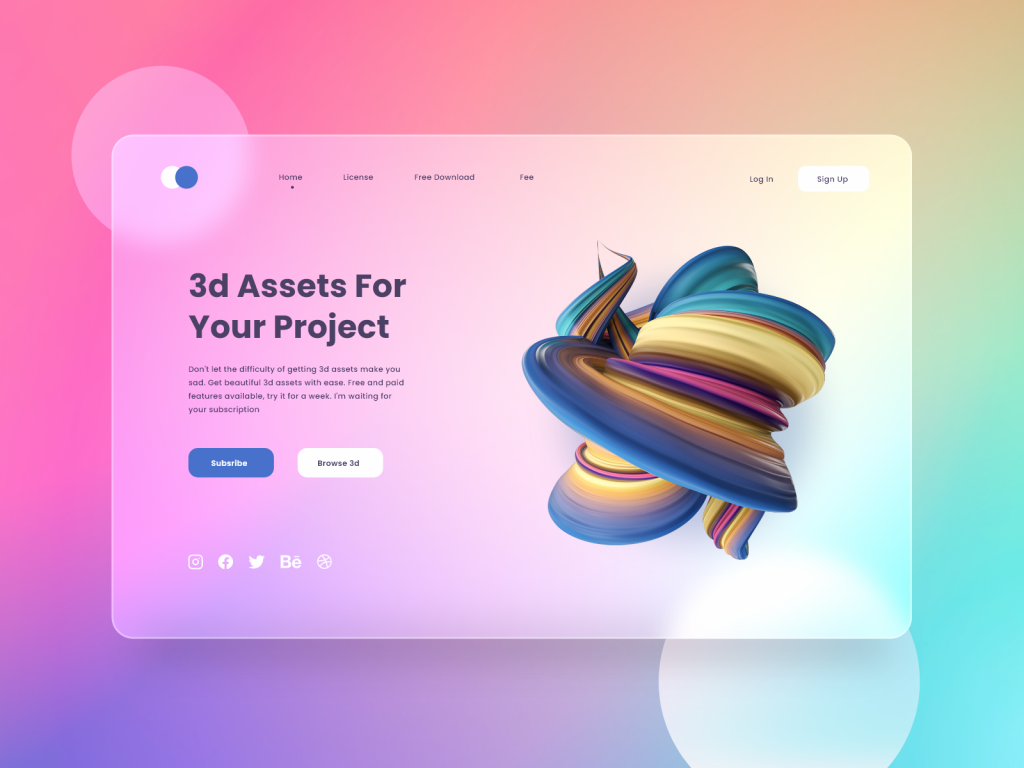
Il glassmorphism è una tendenza dell'interfaccia utente in cui gli elementi di design hanno l'aspetto di un vetro smerigliato traslucido. Gli utenti sentono di poter vedere attraverso gli elementi e ha un senso di verticalità. Gli elementi di design sembrano stratificati, con oggetti che fluttuano nello spazio, e lo strato superiore sembra un pezzo di vetro virtuale. Per ottenere l'effetto vetro smerigliato, puoi utilizzare una sfocatura dello sfondo e un contorno semitrasparente per simulare il bordo del vetro. Affinché questa tendenza risplenda, gli sfondi devono avere una differenza tonale sufficiente per rendere visibile l'effetto vetro.

9. Animazioni e movimento
L'interfaccia utente di movimento si riferisce alla tendenza di aggiungere animazioni e transizioni attraenti e personalizzate a un'interfaccia. Il movimento o l'animazione è un modo divertente per arricchire un'esperienza utente e aggiungere elementi realistici a un'interfaccia. Questa tendenza aumenta l'attrattiva visiva aggiungendo la dimensione del movimento a un design.
Se vogliamo che gli elementi in movimento abbiano un senso e sembrino naturali, dobbiamo aggiungere animazioni che migliorino il design piuttosto che distrarli da esso. È molto facile lasciarsi trasportare da tutte le divertenti animazioni, ma dobbiamo scegliere con saggezza per garantire un design di successo. Nel complesso, aggiungere movimento o animazione ai tuoi progetti può essere un modo per dare vita a interfacce statiche che, se eseguite correttamente, miglioreranno l'esperienza dell'utente e il coinvolgimento dell'utente nei tuoi prodotti.
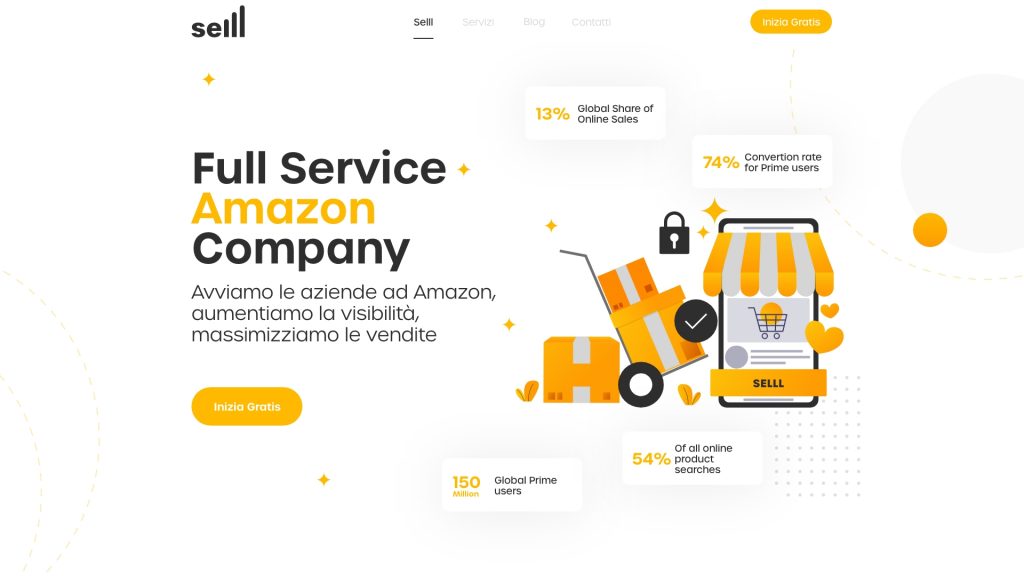
10. ILLUSTRAZIONI
l'illustrazione aiuta a differenziare e rendere unici i prodotti. Le illustrazioni possono essere digitali o disegnate a mano, 2D o 3D e possono avere un'estetica molto diversa e anche aiutare le pagine statiche a prendere vita, soprattutto se combinate con il motion design. Le persone sono attratte dalle persone e, quindi, l'aggiunta di personaggi in una piattaforma digitale o in un prodotto può generare empatia, creare un'esperienza memorabile e migliorare il coinvolgimento degli utenti.

Le illustrazioni devono aiutare l’utente e non distrarre l’utente, ricorda che se fatte e utilizzate correttamente possono aumentare i tassi di conversione e migliorare significatamene l’esperienza utente.
Condividi l'articolo su
Autore

Denis Gumiero
Sono un UI/UX Designer Freelance e mi occupo di User Experience e User Interface